lunes, 7 de noviembre de 2011
ASP.NET 4.5–Nueva característica de Agrupación y Minificación
miércoles, 5 de octubre de 2011
Marca de agua para textbox
Cachureando por el mundo de jQuery me topé con este plugin para meter marcas de agua en los textbox, puede llegar a ser bastante útil para indicarle a los usuarios qué es lo que deben ingresar en cada textbox.
Una demo acá:
http://digitalbush.com/projects/watermark-input-plugin/
Y el plugin acá:
http://plugins.jquery.com/project/jq-watermark
Saludos.
viernes, 30 de septiembre de 2011
Formación gratis sobre tecnologías Microsoft y otras tecnologías


lunes, 26 de septiembre de 2011
VS11: Buscador en la caja de herramientas!
miércoles, 21 de septiembre de 2011
101 ejemplos usando Linq
101 LINQ Samples
Saludos.
Gears of War 3 ya está disponible en tiendas

Gears of War 3 ya está disponible en tiendas
martes, 20 de septiembre de 2011
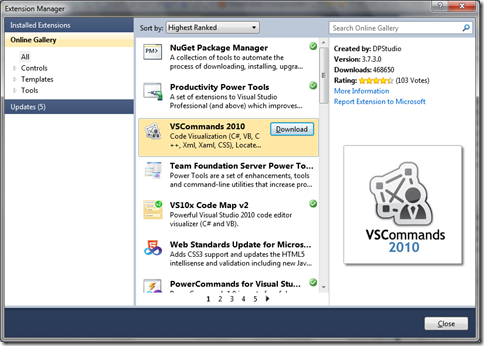
VS2010: VSCommands 2010
VS2010: VSCommands 2010

Visual Studio 2011–Mejoras en el Editor de CSS
Visual Studio 2011–Mejoras en el Editor de CSS
Visual Studio 11–ASP.NET Extraer a User Control
Visual Studio 11–ASP.NET Extraer a User Control
jQuery validation plugin en ASP.NET [Parte I]
jQuery validation plugin en ASP.NET [Parte I]
[#VS11] Instalando Visual Studio 11 en Windows 7
[#VS11] Instalando Visual Studio 11 en Windows 7:
[#VS11] Descarga máquinas virtuales con Visual Studio 11 y Team Foundation 11
[#VS11] Descarga máquinas virtuales con Visual Studio 11 y Team Foundation 11:
jueves, 8 de septiembre de 2011
Guía de referencia de jQuery
Hola, esta vez vengo a escribir sobre esta buena guía de referencia para jQuery, abarca muchos temas y todos con ejemplos prácticos, en mi caso se fue directo a los favoritos:

Saludos !
Referencia:
lunes, 11 de abril de 2011
Libro gratuito de jQuery en español
Estimados, como siempre el tema de ir actualizándose y metiéndose con tecnologías nuevas es una preocupación constante ya saben que me gusta compartir información que le resulte a todos.
En esta ocasión les comento que se ha publicado un libro gratuito de jQuery para leerlo en línea y completamente en español, parte desde lo básico hasta llegar a temas bastante avanzados de esta notable librería de Javascript.
Recomiendo darle una miradita ya que está bastante completo y viene con muchos ejemplos para sacarle el potencial a jQuery, lo pueden ver acá:
La página del autor la pueden encontrar acá:
http://dzign.us/post/4186826143/libro-gratuito-de-jquery-en-espanol-fundamentos-de-jquer
Ojalá le sirva a alguien, saludos.
lunes, 21 de marzo de 2011
Cómo montar un servidor de integración continua con CruiseControl .Net
Hola, bueno este post en realidad es meramente para documentar los pasos que tuve que seguir para montar un servidor de integración continua y en este caso la herramienta elegida fue CruiseControl .Net con el cual ya había trabajado pero no me había tocado levantar un servidor específicamente.
- Detección de errores mucho antes de llegar a ambiente productivo.
- Automatización del proceso para mantener siempre una versión estable del proyecto.
- Producto final robusto y constantemente revisado.
- Reducción de riesgos y mayor visibilidad del proyecto.
Básicamente al tener un servidor de integración continua nos aseguraremos que siempre exista una versión disponible del proyecto para revisión (normalmente QA) y que las subidas que realicen los desarrolladores no contengan errores o éstos serán delatados inmediatamente, con esto podemos sacar métricas de productividad por desarrollador y revisar los posibles problemas que se tengan antes de enviar el proyecto al ambiente productivo.
%windir%\system32\inetsrv\appcmd set config "Default Web Site" -section:system.webServer/security/requestfiltering -allowDoubleEscaping:true
Handler "CCNetHttpHandler" has a bad module “ManagedPipelineHandler” in its module list
%windir%\Microsoft.NET\Framework\v4.0.30319\aspnet_regiis.exe -i
%windir%\Microsoft.NET\Framework\v2.0.50727\aspnet_regiis.exe –i
HTTP Error 500.19 - Internal Server Error with Error Code: 0x80070021The requested page cannot be accessed because the related configuration data for the page is invalid.
C:\Windows\System32\inetsrv\config\applicationHost.config
Por:<section name="handlers" overrideModeDefault="Deny" />
<section name="handlers" overrideModeDefault="Allow" />
C:\Program Files\CruiseControl.NET\server\ccnet.config
<project name="Test" webURL="http://localhost/ccnet"></project>
<tasks><devenv><solutionfile>D:\Proyectos\nHibernateTest\nHibernateTest.sln</solutionfile><configuration>Debug</configuration></devenv></tasks>
En la siguiente sección indicaremos que tipo de control de versiones usaremos, en nuestro caso será SubVersion y le indicaremos donde se encuentra el trunk o repositorio de la solución de visual studio además del directorio de trabajo:
<sourcecontrol type="svn"><trunkUrl>file://192.168.208.4/desarrollo/svn/Repositorio/nHibernateTest</trunkUrl><workingDirectory>D:\Proyectos\nHibernateTest\</workingDirectory></sourcecontrol>
En la siguiente sección indicaremos los triggers que generarán una compilación automática, en nuestro caso será un trigger por intervalos de tiempo (en segundos):
<triggers><intervalTrigger name="Subversion" seconds="60" /></triggers>
Con esta configuración es suficiente para probar nuestro servidor de ccnet, en mi caso le agregué un plugin para que le vaya poniendo etiquetas a las distintas versiones que se vayan generando:
<labeller type="svnRevisionLabeller"><major>7</major><minor>11</minor><url>file://192.168.208.4/desarrollo/svn/Repositorio/nHibernateTest</url></labeller>
Ojo que este plugin no viene con ccnet y lo tuve que bajar desde acá, luego copiar la dll en la carpeta del server de ccnet y reiniciar el server de ccnet.
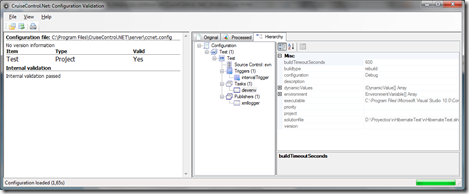
En todo momento podemos ir revisando si nuestro archivo de configuración (ccnet.config) es válido o no con la herramienta Configuration Validator que viene con el ccnet:
Para probar que todo funcione bien es cosa de tomar cualquier archivo de nuestro proyecto en el visual studio, modificarlo y luego subirlo vía Svn, esto debería generar una compilación automática en nuestro servidor de ccnet y podremos ir monitoreando el resultado en la aplicación web de ccnet:
Desde la raíz de la aplicación web de ccnet podemos descargar el Cctray el cual es una aplicación de monitoreo local de los proyectos de ccnet:
Para agregar nuestro proyecto vamos a File – Settings y luego agregamos nuestro servidor y proyecto:
Para terminar podemos ir agregando nuevos plugins a la aplicación web de ccnet, para esto nos vamos a la opción Administer Dashboard desde la raíz de la aplicación web donde nos pedirá una clave, esta clave se define en el archivo que se encuentra en:
C:\Program Files\CruiseControl.NET\webdashboard\dashboard.config
En este archivo debemos modificar la siguiente línea donde pondremos la clave que usaremos como administrador:
<administrationPlugin password="ccnet" />
Una vez que logremos ingresar al administrador de la aplicación web de ccnet podremos administrar los plugins que aparecen en la lista de Packages, si queremos agregar algún plugin primero debemos darle permisos de escritura al usuario AspNet, en mi caso le tuve que dar permisos al usuario de IIS (IIS_IUSRS) al siguiente archivo:
C:\Program Files\CruiseControl.NET\webdashboard\packages\packages.xml
Bueno, eso es todo por ahora, como les comenté estos son los pasos que en mi caso particular tuve que seguir para montar un servidor de integración continua en un ambiente de pruebas, faltan muchas pruebas por hacer y muchas cosas que agregar pero esto es lo básico para partir.
Les recomiendo las siguientes lecturas para ir viendo más en detalle los parámetros a usar y cómo mejorar nuestro server de integración continua:
Eso sería por ahora, espero que no se me olvide nada, como siempre si tienen dudas o consultas las mandan por acá o a mi correo.
Saludos.
De vuelta a las pistas
- Visual Studio 2010
- Framework .net 4.0
- nHibernate 3 (y muy poco de Entity Framework 4)
- jQuery
- Sql Server 2008
- Integración continua (con CruiseControl .Net alias CCNet)
- MVC para .Net (versiones 2 y 3 con Razor)
- Subversion (svn) con Tortoise, AnkhSvn y SlikSvn